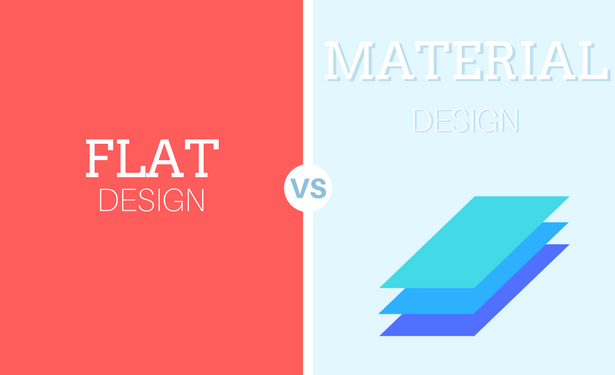
Flat Design e Material Design: i due stili del Web
Che tu sia un esperto di design o semplicemente un appassionato, sicuramente avrai sentito parlare di Flat e Material. Questi stili interessano la maggior parte degli strumenti che utilizziamo tutti i giorni. Eppure le loro differenze non sono sempre chiare a tutti.
Quando parliamo di Flat e Material Design non ci riferiamo solo ad un modo attraverso il quale alcune grandi aziende hanno cercato di differenziarsi. Ma essi rappresentano una risposta a specifiche esigenze, che ha influenzato tutto il mondo Web. Questi diversi stili costituiscono la prima scelta da affrontare nel momento in cui ci si trova a progettare il design di un App, Sito Web, Blog o qualsiasi contenuto digitale. La loro scelta è assolutamente arbitraria oppure ci sono casi in cui uno è meglio dell'altro? Quali sono le loro caratteristiche?
C'è però da precisare che quando si tenta di spiegare le differenze tra Flat e Material Design, non è possibile tralasciare lo Scheumorfismo. Infatti i due più recenti nascono dall'esigenza di differenziarsi e discostarsi da quest'ultimo in un'ottica di miglioramento.
1. Scheumorfismo
In ambito Design, lo Scheumorfismo è uno stile che imita il mondo fisico. Lo scopo è quello di rendere gli oggetti digitali il più possibile somiglianti agli oggetti reali imitandone texture e ombre. La sua diffusione in ambito Web e Phone è avvenuta in seguito al suo utilizzo nel 2007 dal primo iPhone.
Per comprendere meglio di cosa si tratta, possiamo citare i Software per la lettura che simulano il movimento della pagina sfogliata, le App per i block notes con una grafica che rimanda ai post-it, le calcolatrici che simulano la tridimensionalità dei tasti. Esso necessita di un processo creativo lungo e complesso finalizzato alla riproduzione delle texture e delle ombre. Genera file molto pesanti e risulta essere poco adatto al Web, a causa della scarsa capacità di essere responsive. Questo stile aveva inizialmente lo scopo di rendere il più familiare possibile strumenti del tutto nuovi; ma ad un certo punto questa necessità venne a mancare. Così aziende come Microsoft optarono per lo sviluppo di un codice di design molto più semplice: il Flat Design.
Ovviamente lo Scheumorfismo non è stato abbandonato completamente; resta fortemente utilizzato nei settori in cui la somiglianza tra oggetti digitali e fisici è sinonimo di qualità, ad esempio il mondo Gaming (da cui, tra l'altro, ebbe origine).
2. Flat Design
Il Flat Design risponde al principio di velocità nel caricamento dei contenuti (molto più leggeri e meno strutturati). Consiste in una combinazione di elementi come icone, font e colori. La sua filosofia è evidente: la semplicità come chiave per raggiungere la perfezione. Vengono completamente abbandonate le regole della tridimensionalità come ombre, gradienti e texture. Il risultato è di un insieme di oggetti che giacciono sulla stessa superficie.
Se l'utilizzo dello Scheumorfismo in ambito Web e Phone è attribuito ad Apple, il Flat Design è riconducibile a Microsoft che ha iniziato ad utilizzarlo a partire da Windows 8.
È uno stile più leggero e semplice a livello progettuale, privo di ogni elemento grafico "aggiuntivo" come ombre e texture. Inoltre, si presta perfettamente allo sviluppo di Siti Web responsive, che al giorno d'oggi sono una prerogativa. Bisogna però calibrare il suo utilizzo poiché si rischia di generare una grafica complessivamente troppo generica e poco distintiva.
3. Material Design
La principale critica del Flat Design riguarda l'eccessivo allontanamento dallo Scheumorfismo: eliminare anche le ombre più semplici rende, a volte, difficile distinguere gli elementi interattivi da quelli statici. Il Material Design cerca di porre rimedio a questa mancanza posizionandosi a metà strada tra lo Scheumorfismo e il Flat Design. Infatti è possibile notare subito la differenza con il precedente se si osservano gli elementi cliccabili della pagina. A quest'ultimi viene aggiunta una semplice ombra per distinguerli da quello che dovrebbe essere lo sfondo. Questo da l'impressione che gli elementi siano disposti su diversi livelli, creando una gerarchia grafica dove gli elementi in primo piano sono quelli con cui è possibile interagire.
.png)
Il Material Design è stato introdotto da Google, inizialmente con Android 5.0 Lollipop e applicato successivamente a tutti i suoi progetti. A differenza dei due precedentemente descritti, le sue caratteristiche sono presentate in una guida completa. Sicuramente questo insieme di regole rende più semplice per l'utente l'interazione con i programmi che diventano estremamente user-friendly. Però rischiano di essere, in determinati casi, troppo restrittive non concedendo abbastanza spazio alla creatività.
In conclusione, non è possibile stabilire il migliore in assoluto tra Scheumorfismo, Flat e Material Design. Ogni stile ha le sue caratteristiche che lo rendono più adatto in determinati contesti piuttosto che altri. La scelta dovrà basarsi sull'analisi dei pro e dei contro di ognuno, considerando anche gli obiettivi che si intende raggiungere.
“
Related Posts
Categorie
Articoli recenti
Commenti recenti
- adminbazweb su Come vendere su Amazon
- moreno su Come vendere su Amazon
- adminbazweb su Recuperare un Account Facebook violato
- andrea su Recuperare un Account Facebook violato
- adminbazweb su Come vendere su Amazon